Mock Up A User Flow Design Tool
20 must-know tools for creating user flows with great UX

Improving your UI's user flow: use these 20 top user flow tools to make your user's journey a walk in the park
It's important to help users get to where they need to be on your site or app. That's where good user flow tools step in.
Identifying your user flow encourages you to align your UI design and navigation with user goals. Optimizing your user flows and conversion funnels will improve your site's success rate because it will enable users to accomplish their tasks – i.e. convert – as efficiently as possible.
Justinmind's prototyping tool and your user flows:
a recipe for a smooth design process.
Download Free
Whether it's your first time using user flow tools or you're just browsing this is the place to be. Check out these 20 fantastic user flow tools to use alongside your free wireframe tool, plus some helpful tips on getting started.

What is user flow?
A user flow is a path that the user travels – from entry point to end goal – in order to complete a task in a user interface. The entry point might be your site's homepage and the end goal purchasing your product. The user flow defines all the navigation steps in the user journey in order to reach their goal.
Remember that each user flow relates to one user group, so if you have multiple target users, you'll need to define a user flow for each of those groups.
According to Smashing Magazine, some common user flows include:
- Paid advertising – a user coming from a banner or Google AdWords ad.
- Social media – a user coming from a friend's post on a social network.
- Email – a user coming from an email newsletter or referral invitation.
- Organic search – a user coming from a deep link that was surfaced by a search.
- Press or news item – a user coming from a mention in the news or a blog post.

How do you define user flow?
When you start to design a new wireframe or mobile application prototype, designers are often given a set of client requirements or high-level project objectives. As important as these attributes are to the project, it's no substitute for designing with user needs in mind.
The first step to designing a user flow is to perform a round of usability testing. This will help you identify user goals and frustrations with current solutions so that you can try to amend in your design. It will also help you to determine who your target users are, using scenarios and user personas.
How to present user flow
Then, you should start to sketch out each user flow for each target user group using user flow tools. You can do this on paper, or if you'd prefer to go digital, why not try out Justinmind's sketching UI kit. It's got all the elements you need to sketch out your user flows, with the added bonus of making your future designs quicker to build up.
For each user flow you define, ask yourself the following questions to ensure that your flow is on the right track.
- What does the user need to accomplish?
- Are the steps in your user flow going to help them or discourage them from progressing?
- Does the user have enough information to accomplish the task?
Once you've got a good idea of your user flows, you can start to map them to conversion funnels. Conversion funnels help to align user needs with business objectives, for value all-round.
Optimizing the conversion funnel is the key to making sure users convert and return to your brand. Visualizing the conversion flow in context will help you understand how best to guide your users.
So, the next step is building wireframes and prototypes and testing your conversion funnel out with real users. Try doing some A/B testing with different user flows to see what works best for different types of users and validate your conversion funnel.
Why you need to design user flow
In order for us to know what content to include in each screen of our web and mobile interfaces, we need to design the user flow. The user flow is the basis for designing and testing out experiences that meet user needs and help users achieve their goals.
How easily users are able to navigate your site largely affects your site's success rate. By mapping your user flows, you can create a positive user experience by identifying how easy it is for users to reach their end goal and removing any roadblocks in their way.
20 must-know tools for creating your user flow
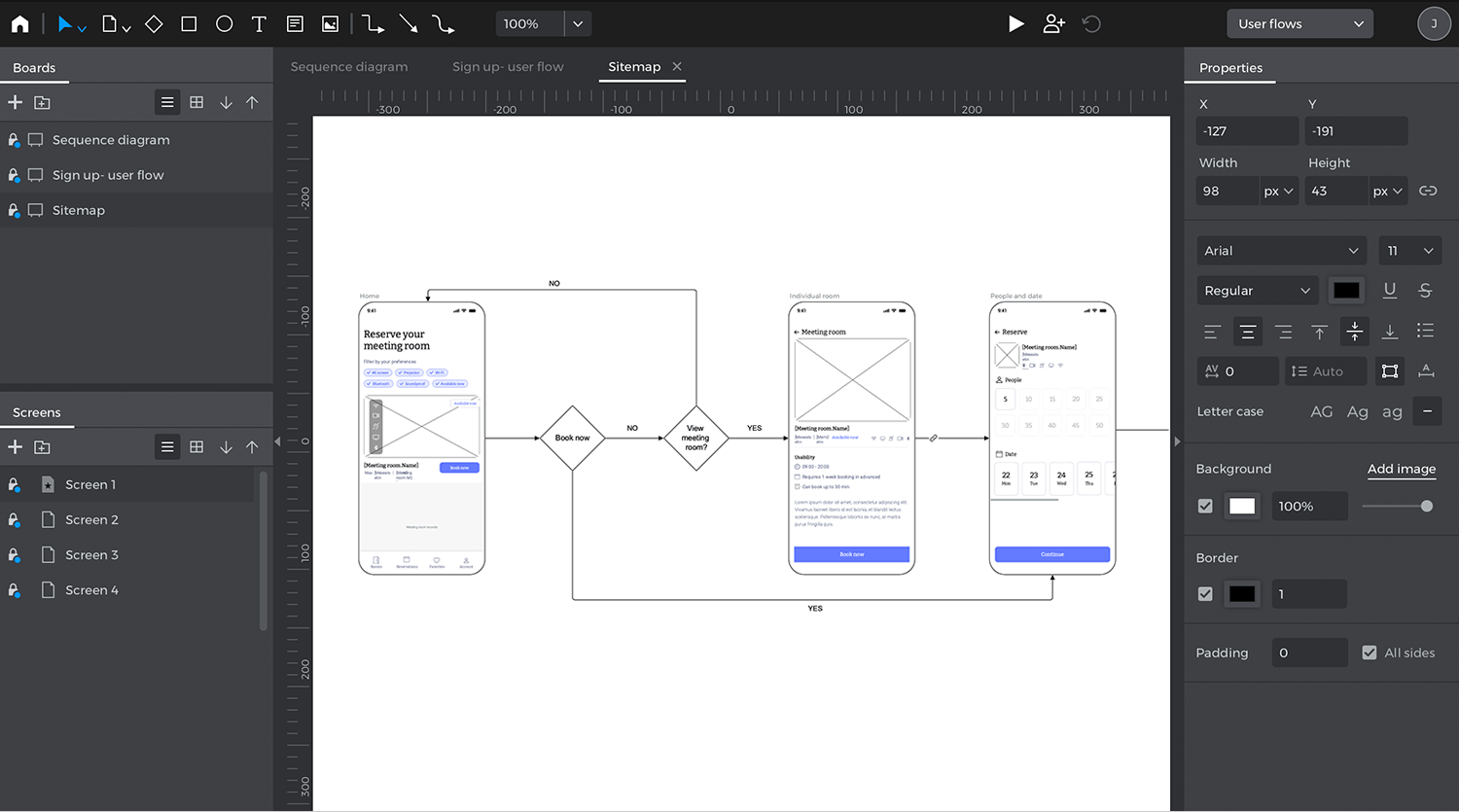
1. Justinmind: design and test your user flow with our prototyping tool
Justinmind is a prototyping tool for web and mobile that enables users to design their user flow and visualize their conversion flow in context.
With usability testing tool integrations, a powerful scenario builder and requirements definition capabilities, users have a complete set of features for creating user flow.

Users can drag and drop elements to the canvas and view their progress in any browser or on any device throughout the design process. Users can even make their screenflow interactive with Justinmind's Events system.
There are also teamwork, versioning review and comment features so working with your team is easy. And the best part? Justinmind's app wireframe tool is a desktop-based user flow tool so no need to worry about internet connection or security, we've got you covered.
Price point: Free. Paid version $19 per month.
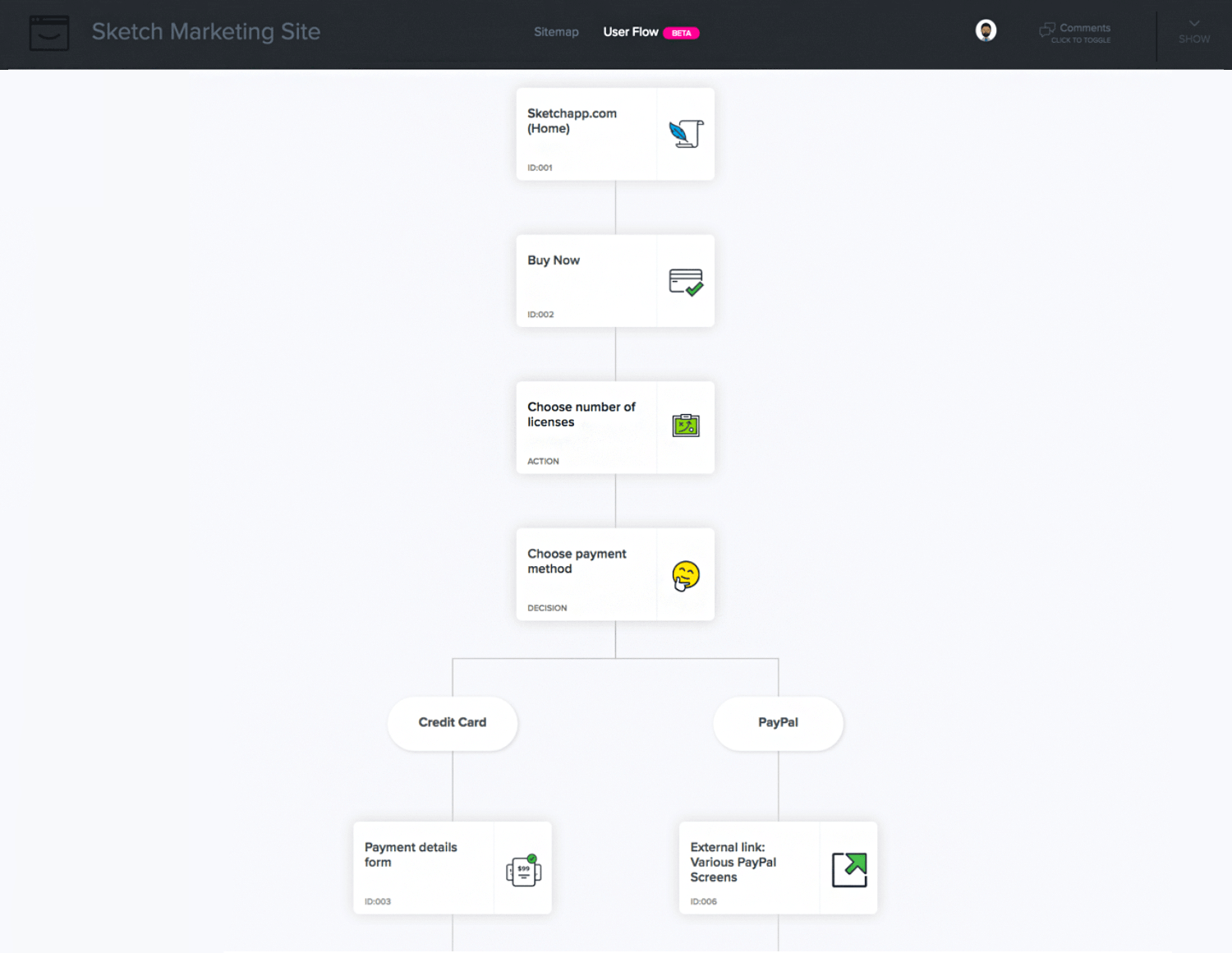
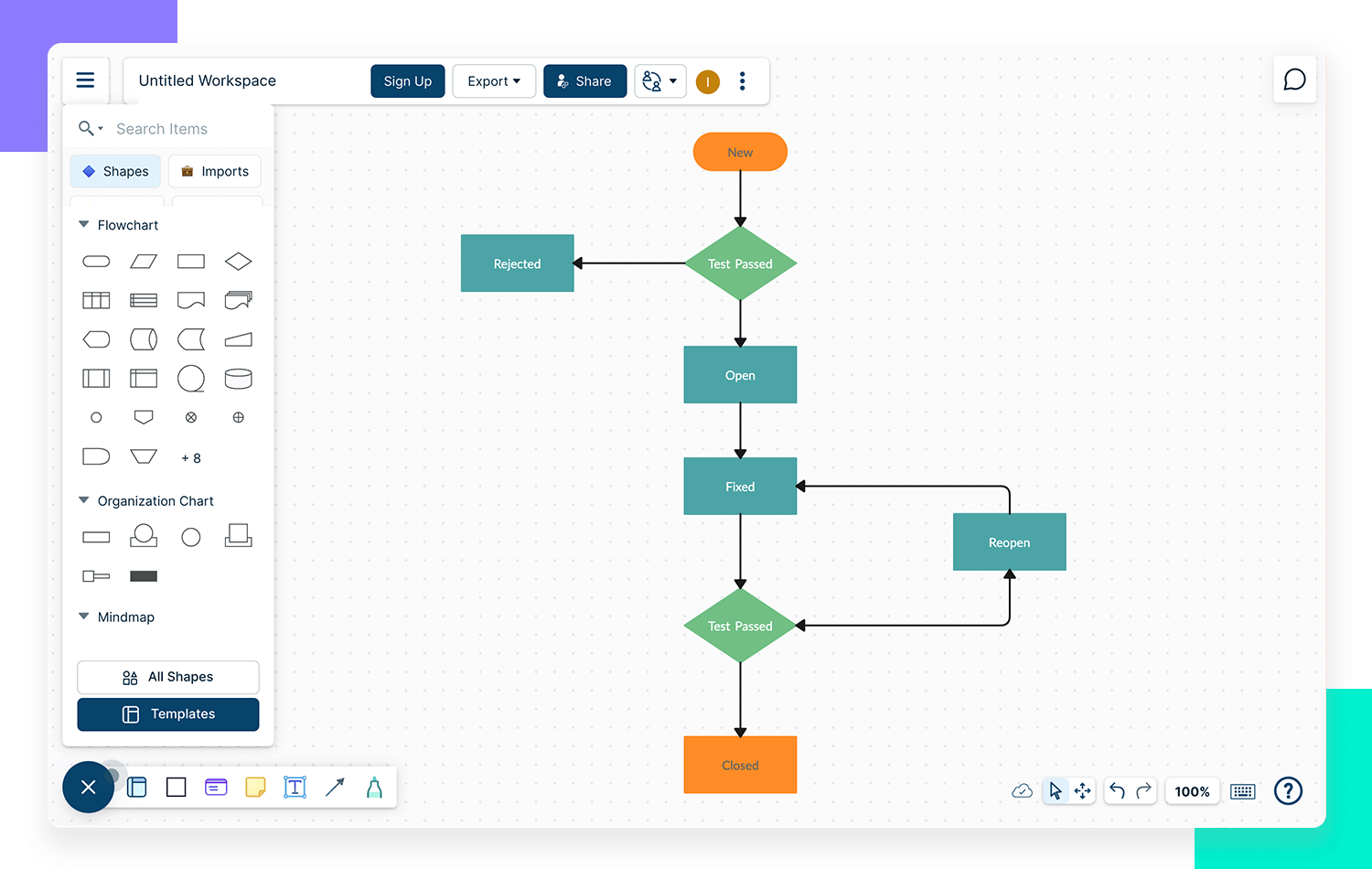
2. Timblee: create beautiful user flow diagrams
Create visual, interactive workflows and sitemaps with Timblee mapping tool. Its intuitive drag and drop canvas makes it quick and easy to create flow diagrams and is great for designers just getting started with user flow. Users can get deep into each page's interaction by creating subpages.

Timblee also supports collaborative design with a comments and feedback system and versioning history.
Price point: Try it free for 14 days. Pricing starts at $9/month.
3. Flowmapp: plan customer journey paths and user flow
If you're looking for a way to create attractive, professional user flow and customer journey diagrams, FlowMapp is definitely worth a try. The user flow diagrams you can create with FlowMapp can range from simple schematics to nearly-hi-fi wireframes.

Originally designed for creating sitemaps, FlowMapp's online user flow tool lets you use lines, shapes and icons to quickly design user flows to plan your customers' journeys and improve their user experience. You can add images into the user flow, customize elements you've added and add in all the connections you need.
Price point: Free. Paid version $8-179 per month.
4. Overflow: create striking, playable and interactive user flows
For a unique and modern take on how user flows can be visually appealing and fully interactive, check out Overflow. This Mac-only user flow tool lets you create playable user stories – a real update to the entire concept of user flow. The Windows version is on its way, too.

A great way for a designer to illustrate user flow is by using playable interactions, illustrating just how the user jumps from stage to stage in their journey. Overflow lets you choose where to add focus when presenting a user flow diagram to colleagues or clients.
Price point: Free (Beta). Mac, Windows soon.
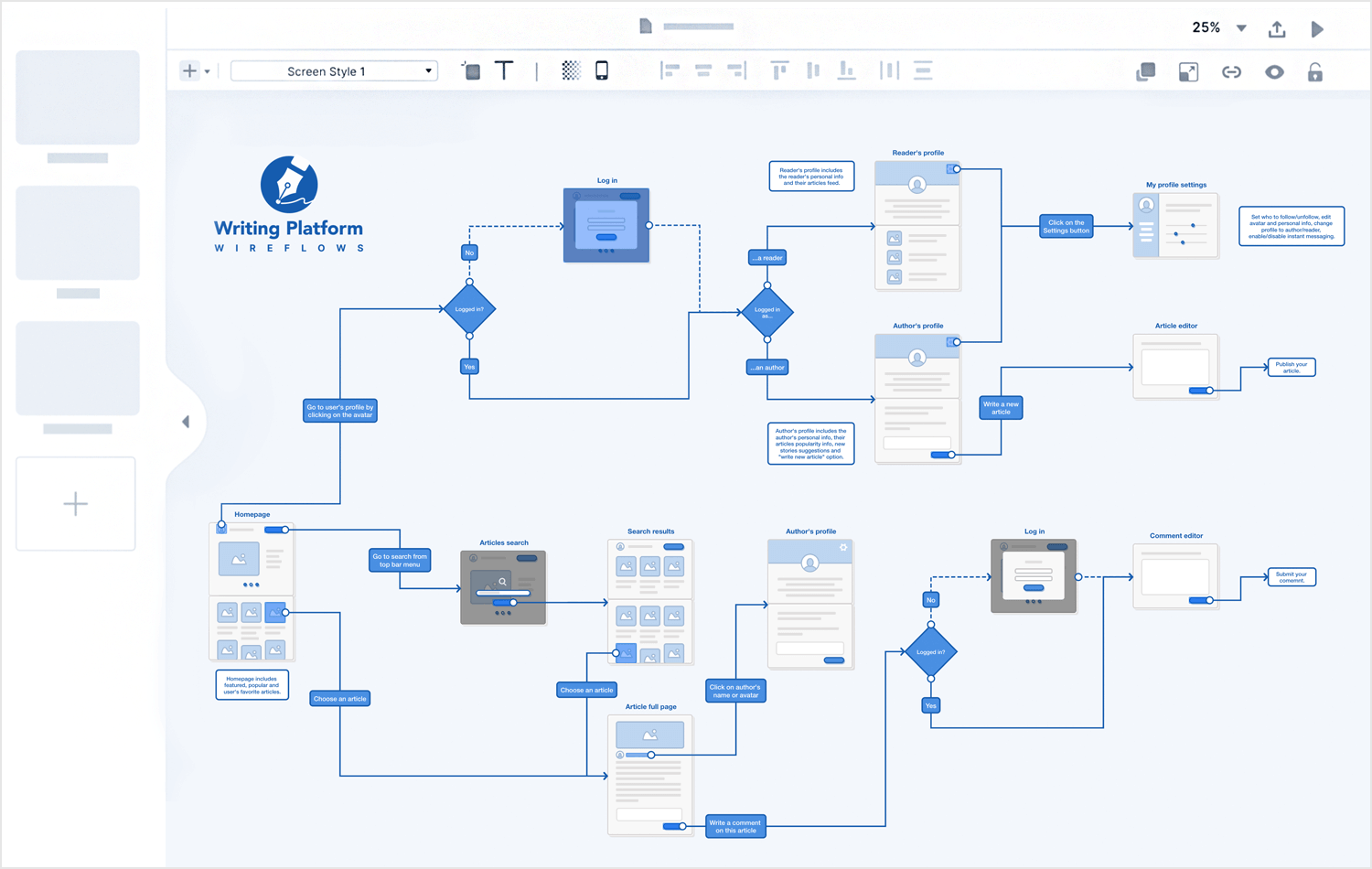
5. Wireflow: free, online user flow tool
Wireflow is a free, open-source, online user flow tool that lets you create user flow prototypes in no time at all. Created in order to simplify the process of user flow planning at an early stage in the product development life cycle, Wireflow aims to cut out dependency on costly and expensive software like Adobe Photoshop and Illustrator.

While it's pretty basic, Wireflow does include many of the functions you'd need to create user flow diagrams, including: over 100 flow elements in 10 different categories; real-time collaboration with colleagues, and live chat.
Price point: free online tool.
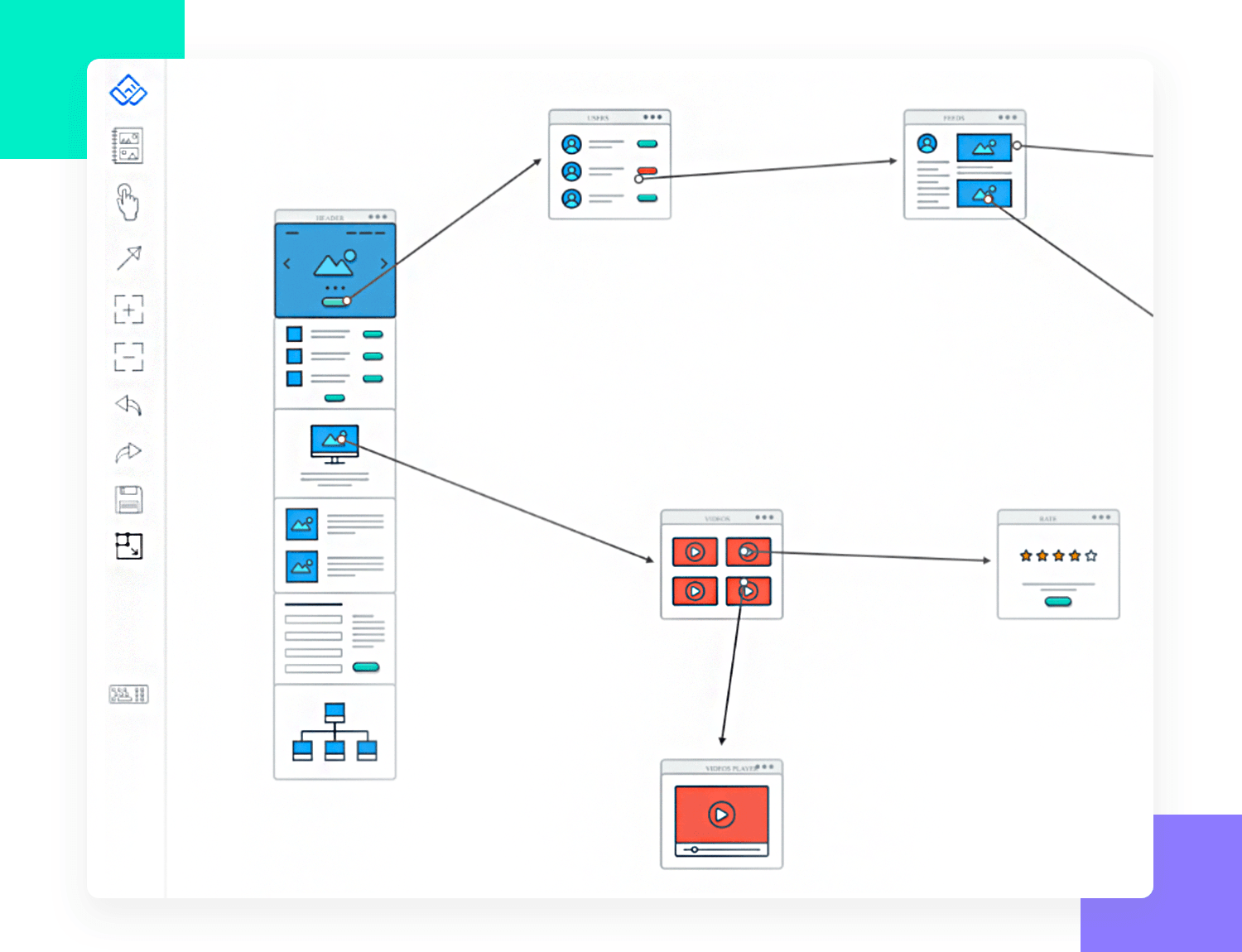
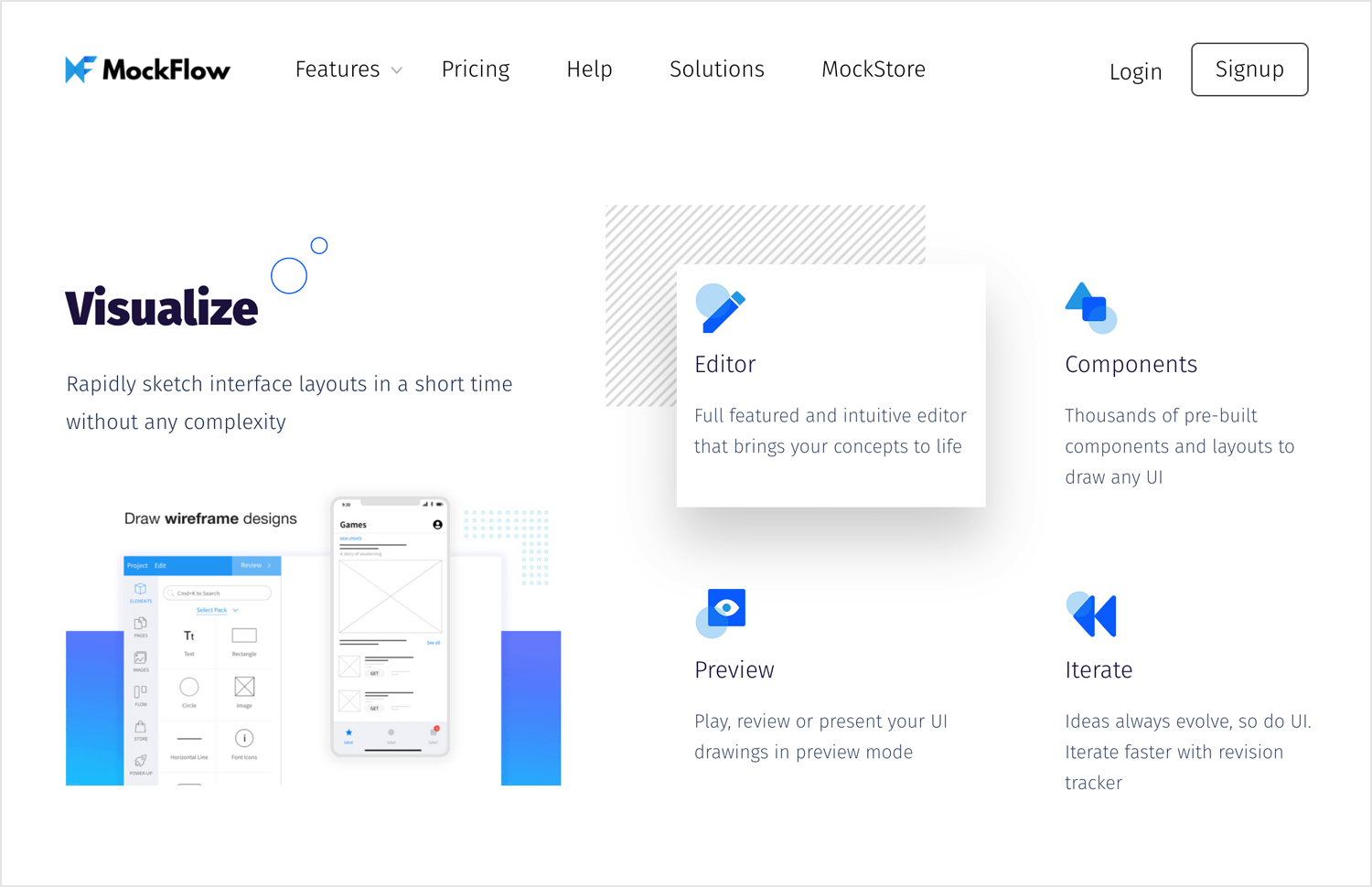
6. Mockflow: visualize user flow in minutes
Billed as "the quickest way to brainstorm user interface ideas", Mockflow helps you convert user journey concepts into true user flow prototypes.

Mockflow lets you visualize user flows, and share and collaborate in real time. You can use this user flow tool to create style guides which you'll need if you want to create a design system. It includes integration with some 3rd party tools – but only at the $29/month price bracket.
Price point: $14-160 per month.
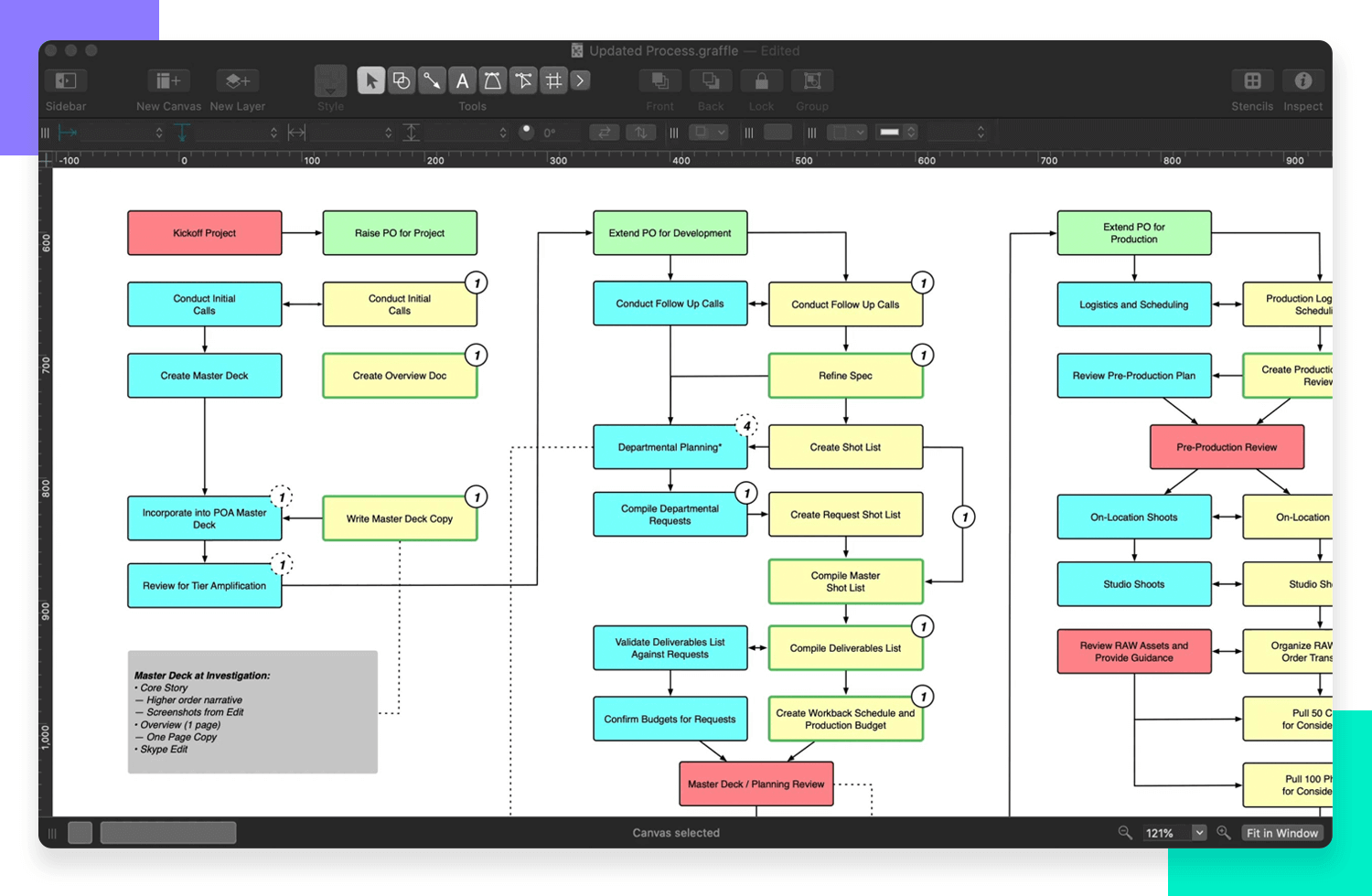
7. Omnigraffle: the power users' diagramming option
Long-time Mac users' favorite, Omnigraffle is a powerful tool for creating "precise, beautiful graphics". Omnigraffle can be used in a variety of ways, including to create user flow diagrams and low-to-high-fi wireframes. Thanks to its stencils, reusable elements, auto layouts, and numerous element libraries, Omnigraffle is a complete diagramming solution.

While it's a great piece of software, it might be a little over the top for most UX designers who only want to create user flow diagrams. It's also only available on Mac.
Price point: $99
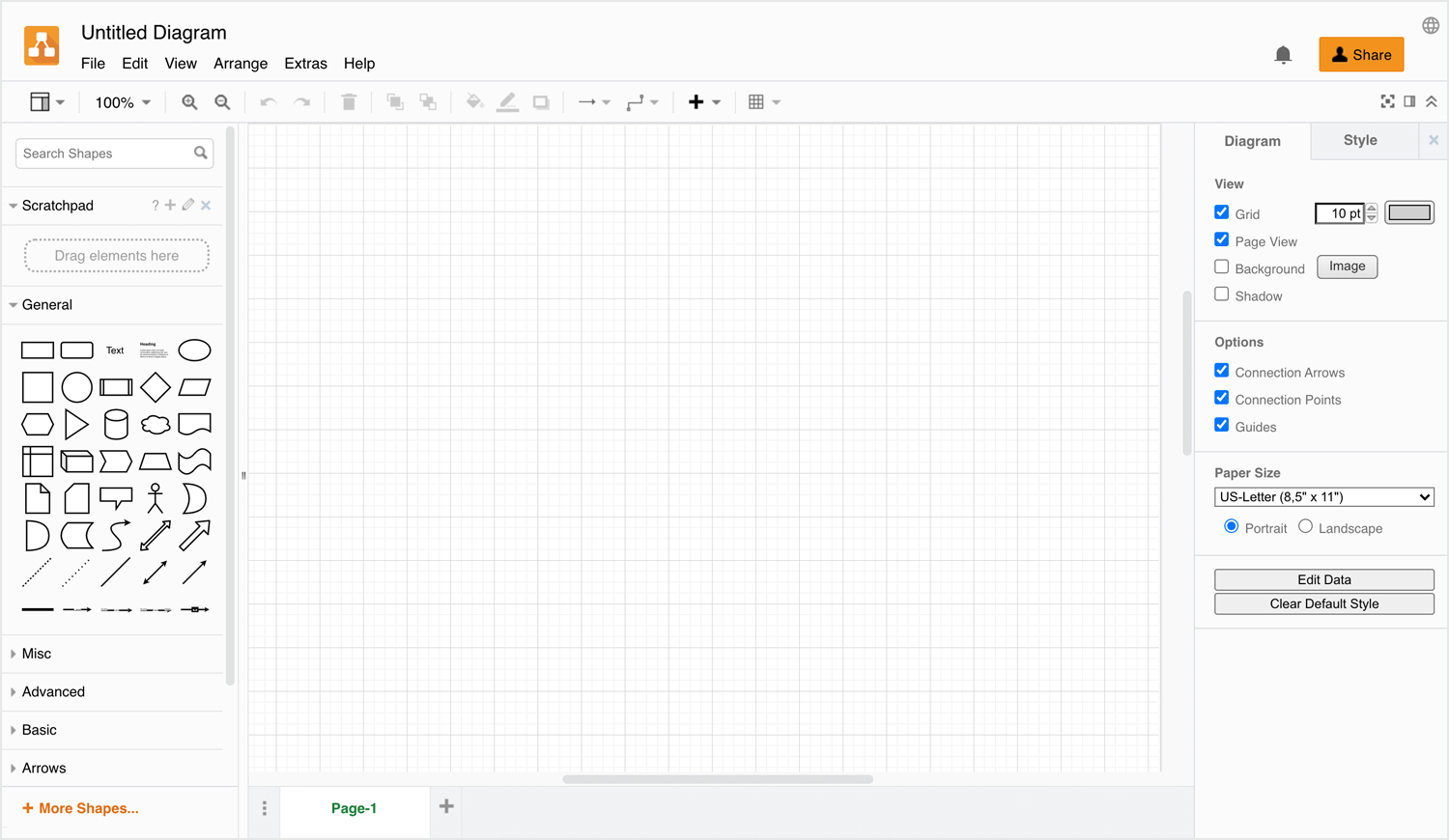
8. Draw.io: build and store your user flow in the cloud
Draw.io is a diagramming and user flow tool for creating flowcharts and defining user flow. Users can create their own charts, diagrams and flows or import readymade items with a URL.

The draw.io interface is well-designed and makes it easy for users to draft up diagrams. It supports real-time collaboration when connected with Google. Diagrams are cloud-stored and users can choose from a number of cloud computing services, including Google Drive, OneDrive, GitHub, Dropbox and Trello. Draw.io is also optimized for widescreen monitor use, so working in high-resolution isn't a problem. The only snag is that you can't customize its tools – but hey, it's free!
Price-point: No registration or payment needed, just a Google Drive account.
9. Cacoo: create and share your user flow
Cacoo is a diagram and user flow generating tool, integrated with Google Drive. The tool has a variety of readymade templates and shape libraries for creating flowcharts, mind maps, user flow and charts.

Cacoo has a built-in chat feature and supports Visio and Adobe Creative embedding and exporting. It's ideal for designing flow diagram templates. It's a cloud-based tool and users can share their work by copying the link provided. The interface isn't very intuitive and things aren't where you'd expect them to be. But if you like the tool, give it a go!
Price-point: $4.95 per month.
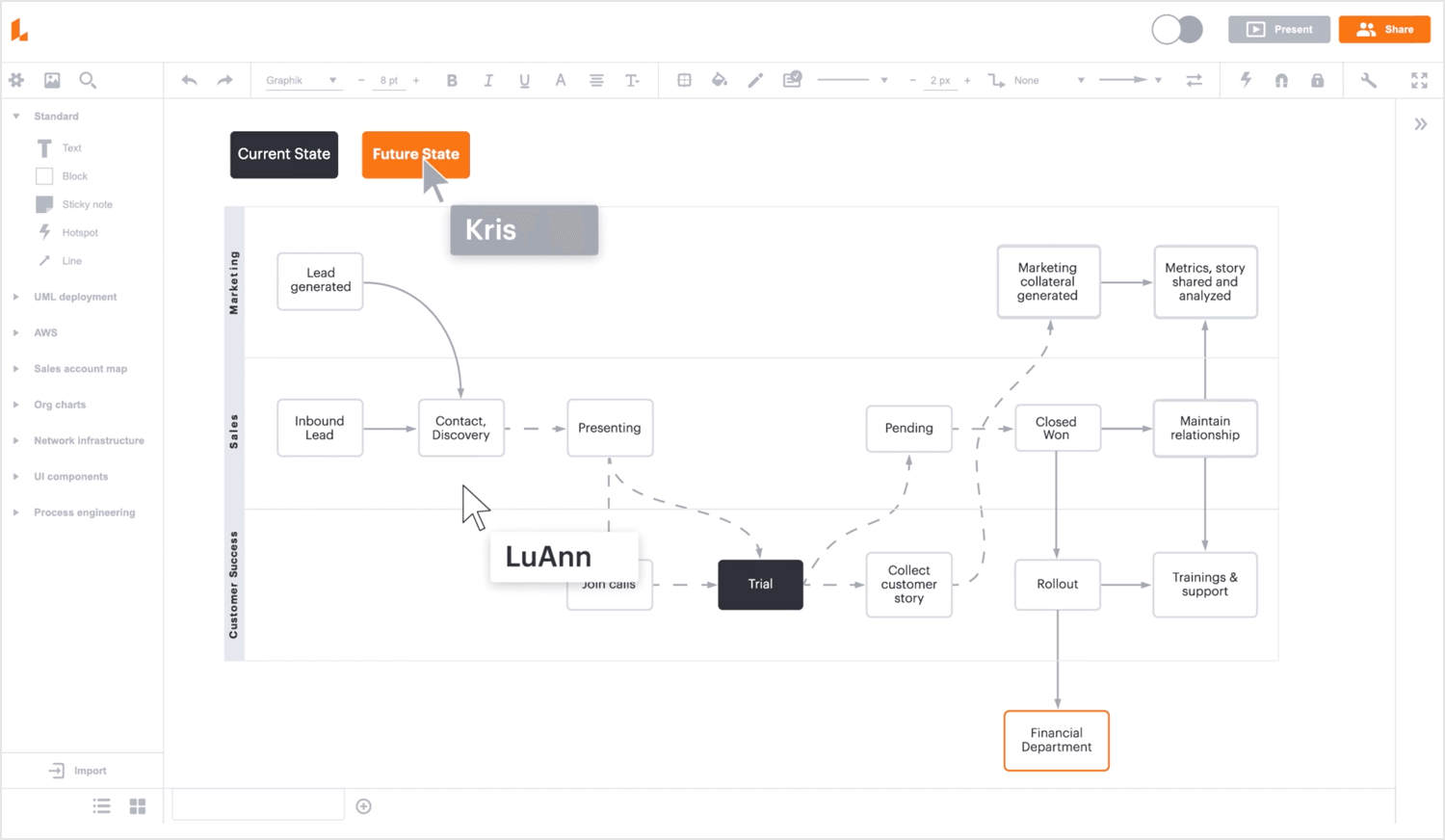
10. Lucidchart: sketch out your user flow diagrams
Lucidchart is an online tool for sketching and sharing user flow diagrams. With different templates to choose from, it's a tool for a variety of tasks, from brainstorming and defining user flow to project management and working with your team and stakeholders.

Lucidchart has a group chat and comments feature so working and getting everyone up to speed is easy. The tool is responsive, built on HTML5 and web standards, and works with all major browsers and devices. Nevertheless, a wider variety of templates would make this tool even more powerful.
Price-point: $8.95 per month
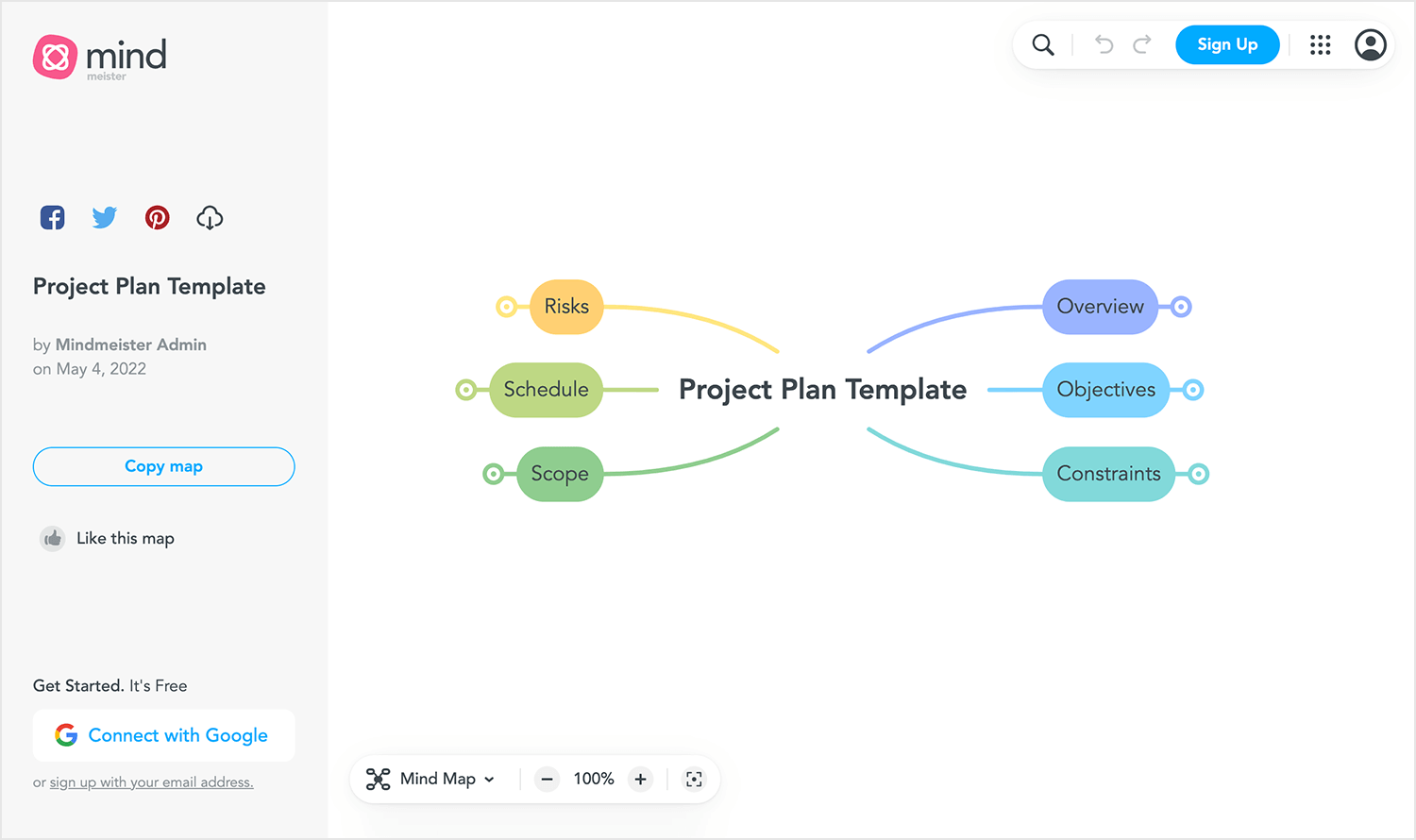
11. Mindmeister: create user flows on a low budget
Mindmeister is a mind mapping software that's pretty well suited towards sketching out user flows, even if that's not its sole focus. It's perfect as a low-budget alternative to other high-powered user flow software and is great for if you just need to sketch out a quick wireflow.

It's an online web app, making it great for collaborating remotely on user flows and brings a smooth, uncomplicated, clean and colorful UI. What's more is that you can color-code your connector lines. Another neat addition is that you easily turn your user flows into presentation slideshows and export them as PNGs or embed them on a website.
Price point: $6 per month or $10 to share with teams
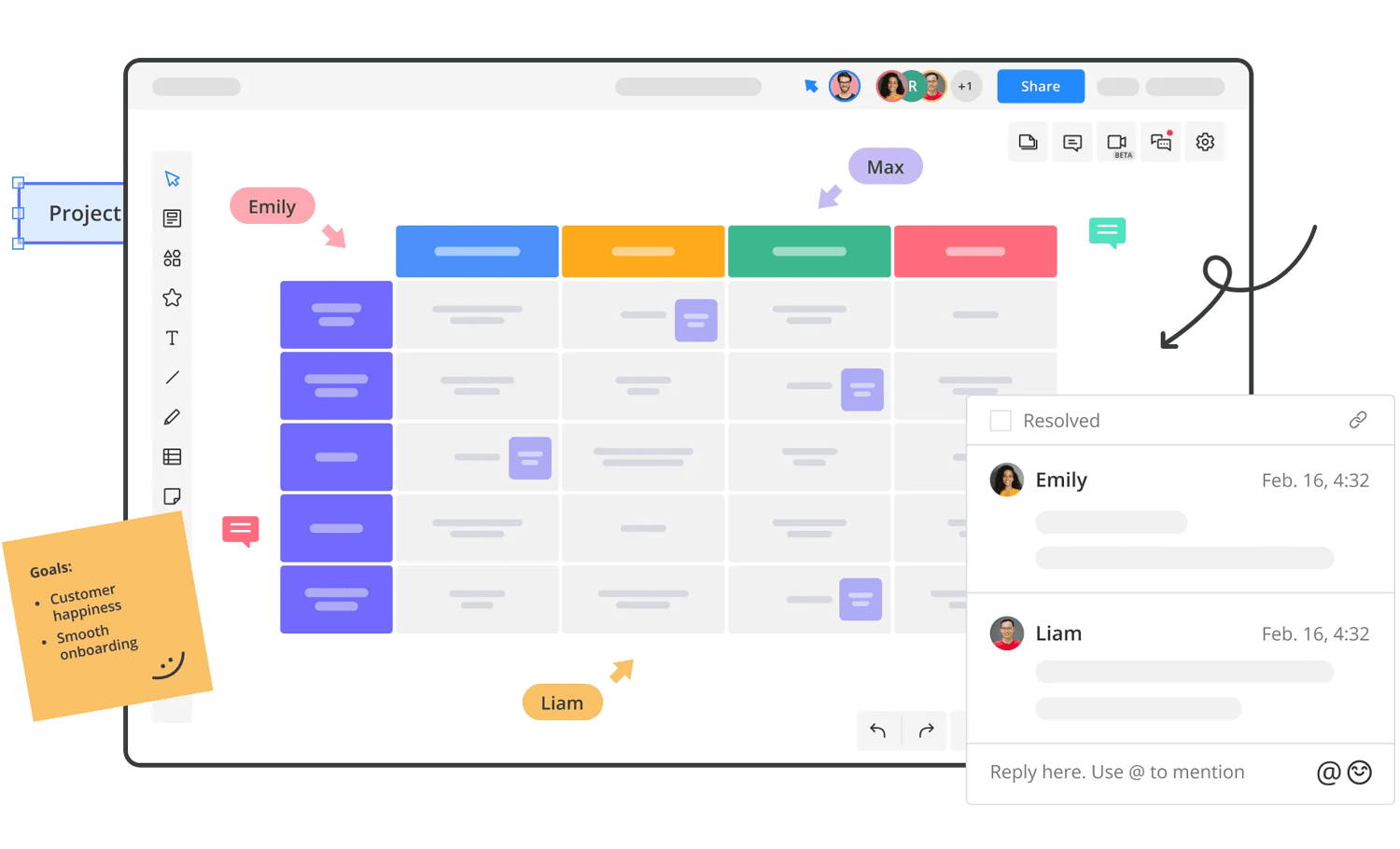
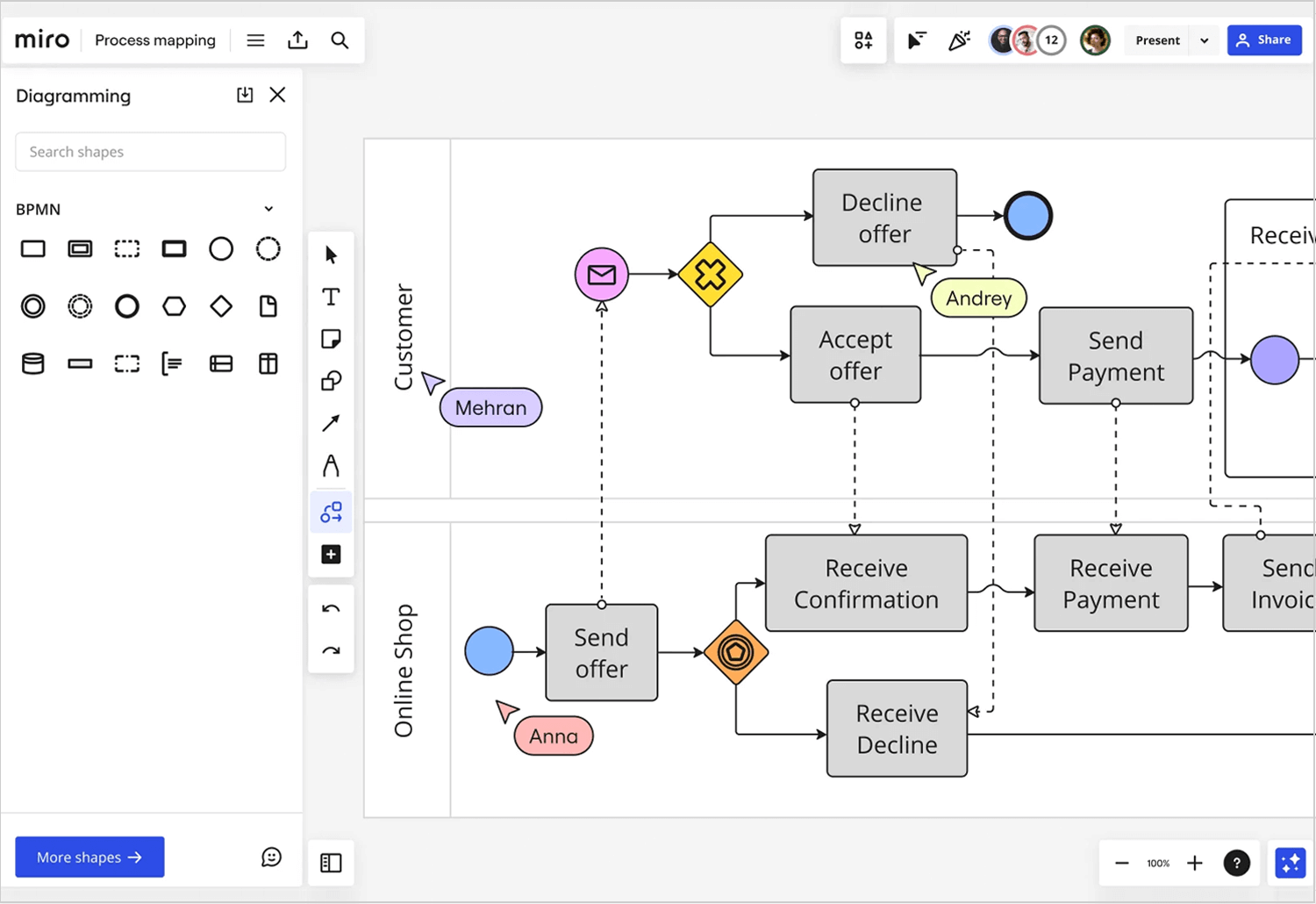
12. Miro: the whiteboard user flow diagram tool
Miro offers up an online collaborative whiteboard and when used as a user flow tool, it provides all of the elements you could need, such as circles, rectangles, triangles and connector lines with arrows.

As is a must with user flow tools, Miro is perfect for remote collaboration and washes down easily with Google Suite, Slack, Microsoft teams, Dropbox and JIRA integrations. Lastly, you can sign up quickly and easily for their enterprise version without a credit card or any commitment needed.
Price point: free version – unlimited users with up to 3 diagrams otherwise, $8 per month.
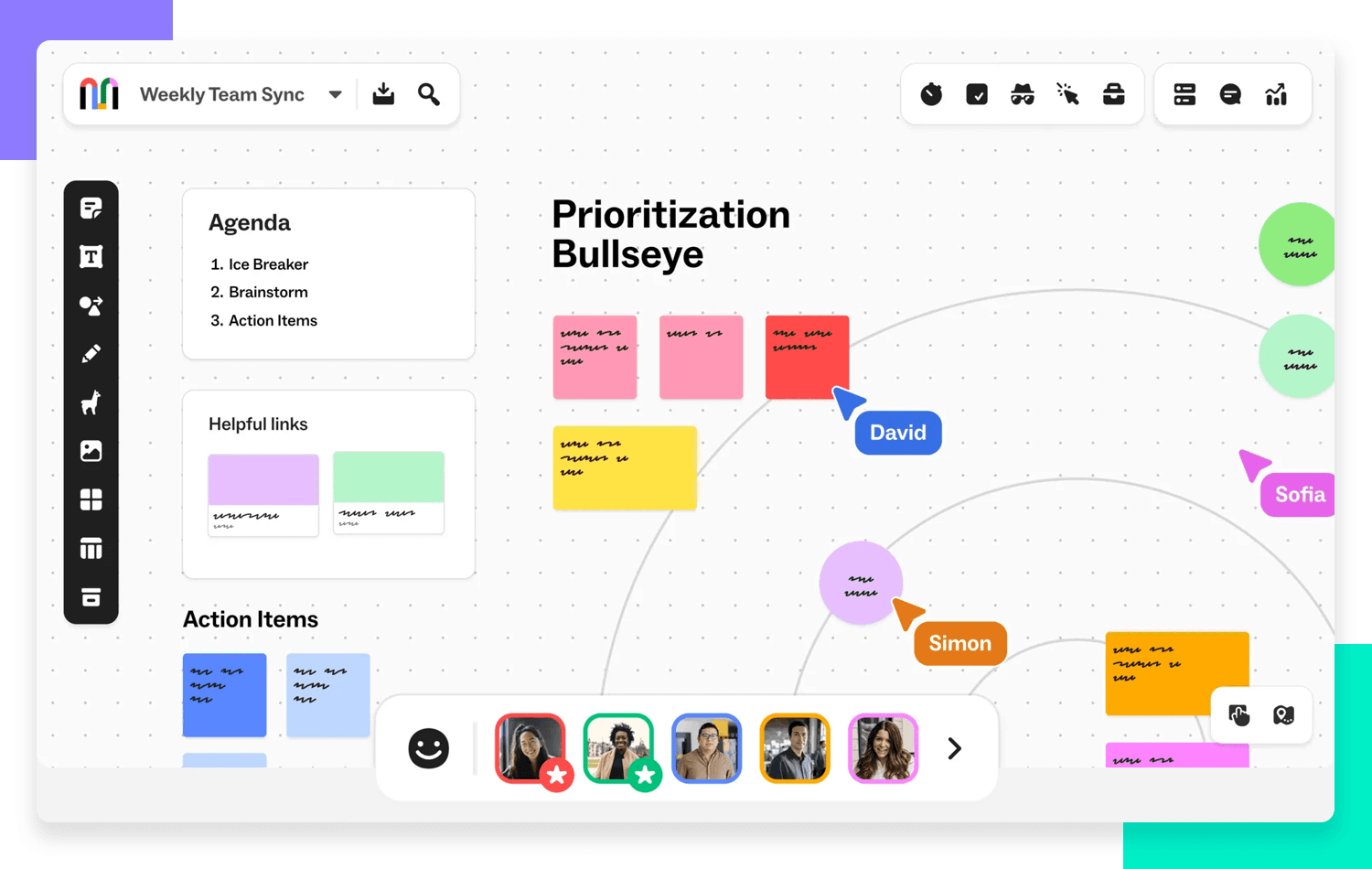
13. Mural: co-author user flows
Mural is a brainstorming digital workspace that also works great when used as a user flow tool. With a shared, collaborative environment suited towards co-authoring, it includes a range of sticky notes, text elements, shapes and connectors, which makes it perfect for demonstrating flows, user decisions and screens.

Furthermore, Mural also has quite an extensive icon library as well as a simple drag and drop editor, with the ability to drag images over to the board. You're also able to do some freehand sketching and drawing for ultimate control over your flow.
Lastly, we like the control they give you over collaboration. Their super lock feature lets you ensure that only users qualified to make edits can do so, and that the user flow remains locked for everyone else. There's also a handy private editing mode where you can test out new formulas and share final edits with the entire team once you're ready.
Price point: $12 per month
14. Creately: clean and fresh diagramming tool
Creately is another all-purpose diagramming tool, but that doesn't mean you should write it off just yet. Used as a user flow tool, it can be fairly powerful. With a clean, fresh UI, you can instantly start mapping out your flows with thousands of free shapes, including the usual suspects typically used in user flows, such as diamonds, rectangles, circles and arrows.

It's free-drawing environment is also naturally geared towards collaboration, allowing you to demonstrate, co-author and comment in real-time with other team members. You can also export and share at will using almost any file format.
Price point: $5 per month
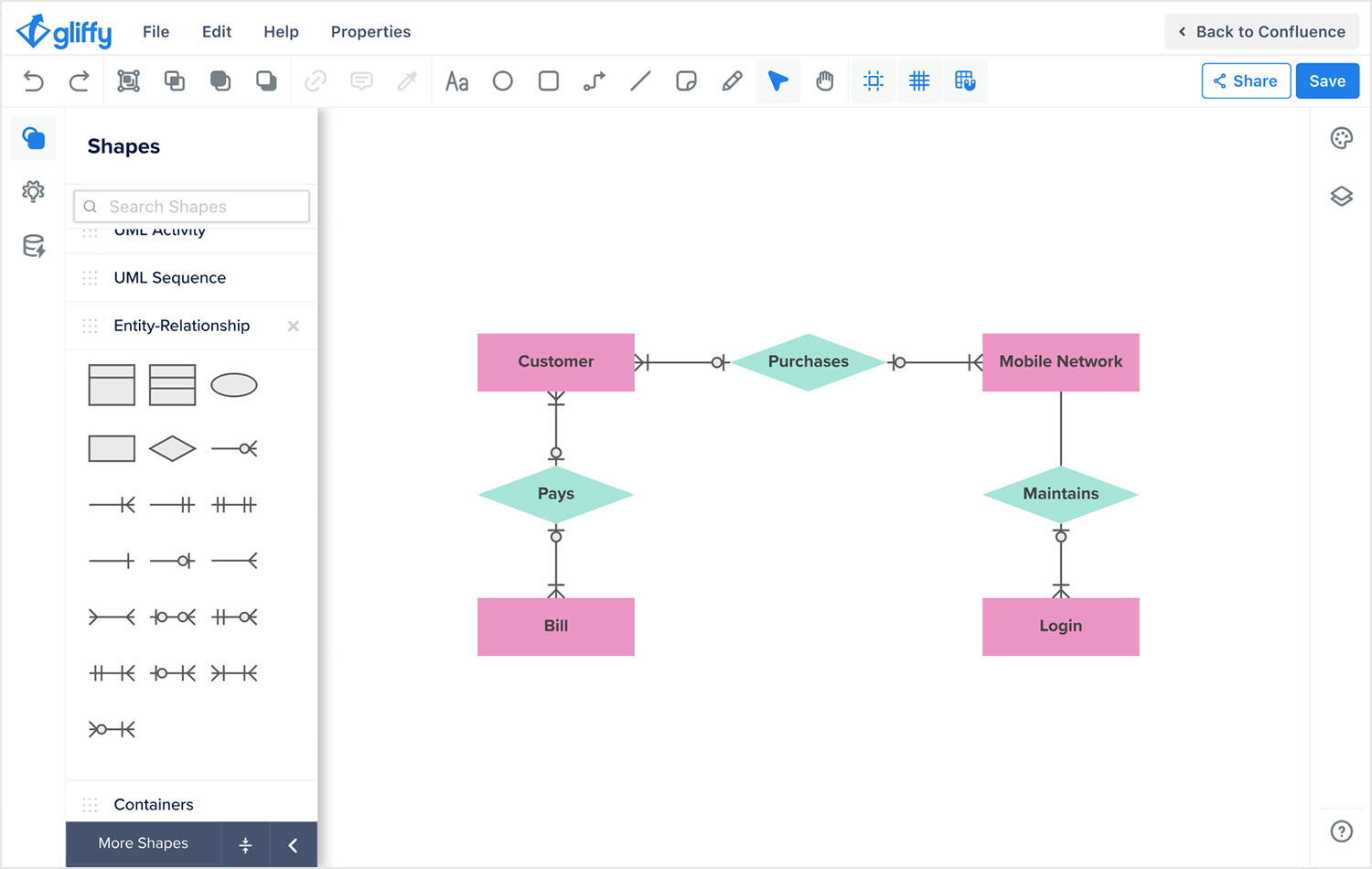
15. Gliffy: fast user flow sketching
Gliffy was among the first apps available for download in the Atlassian marketplace, something which adds a bit of who's who to the user web-based flow tools market. Gliffy lets you communicate "at the speed of ideas", sketching out user flows with their simple drag and drop editor.

There's a myriad of shapes and forms available, or you can deploy one of their many templates and themes available. Collaboration is pretty easy too, as it is a user flow tool that's integrated with JIRA and Confluence, but you can also quickly share user flows with a URL.
The great thing about it is that you can choose precisely who can view your user flows, edit them or leave comments. Their track changes feature brings back distant memories of Microsoft Word red-tape precision.
Price point: $7.99 per month or to share with teams: $4.99 per user per month
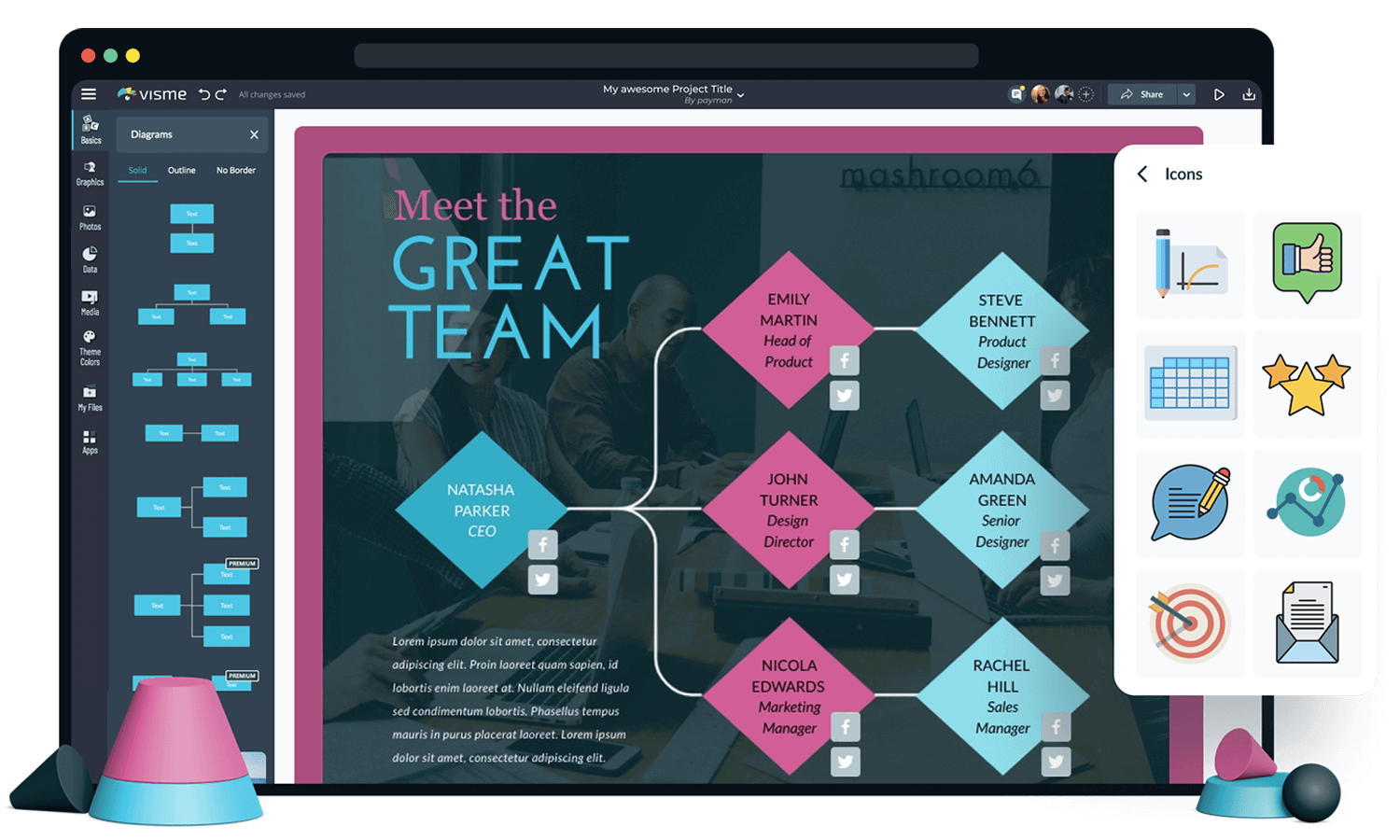
16. Visme: a flow tool with plus storage
Visme is a flowchart maker and is great for if you need to make a few user flows for free because the free version of their tools lets you draw up to five diagrams and share them publicly, while allowing you up to 100 MB of storage.
In addition to that, there are many templates which you can easily repurpose to make user flows with the correct elements already available, such as circles, triangles and connectors.

When you use it as a user flow tool, it has quite an easy workflow. You can easily resize any shape you add without losing any of the connection lines that are attached, and the sheer variety of line styles means that you can easily specify which type of connection you need at any time.
As a flowchart maker, Visme also has quite a good reputation and has got four and a half stars on Capterra, making it definitely worth a try if you're shopping around.
Price point: free version – up to 5 diagrams to share publicly and 100 MB storage. Otherwise, standard pack is $15 per month
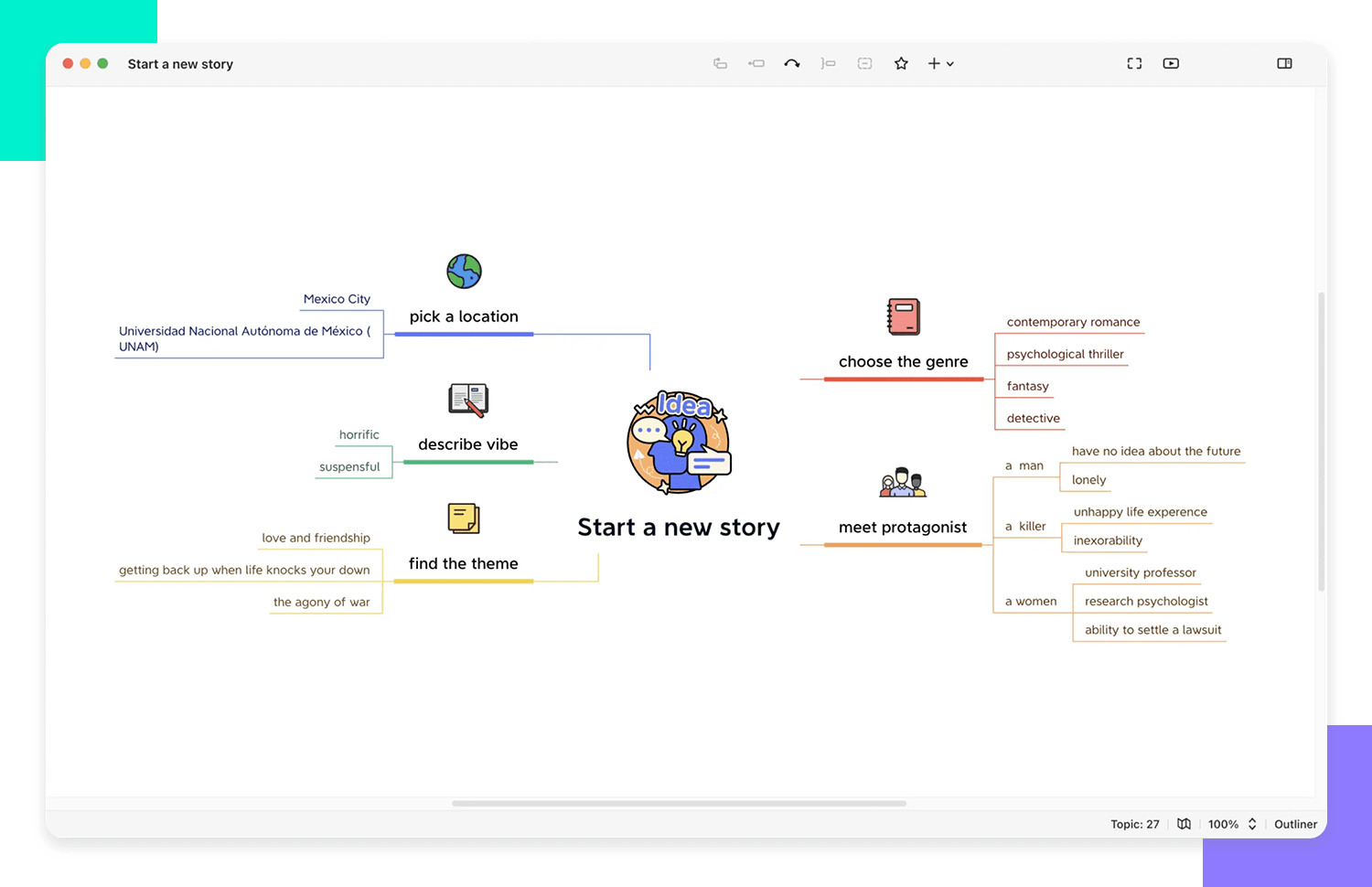
17. Xmind: multi-channel user flow diagramming tool
Xmind is a mind mapping tool that styles itself on being a full-featured brainstorming package. You can download it for free with limited features or else buy their paid version, which, unlike the rest on this list, locks you into a minimum of six months. But, if that kind of commitment isn't a hassle, then do read on!

You can easily convert Xmind into a powerful user flow tool. Firstly, its multi-channel feature brings a flawless experience across all devices, making it excellent for sharing and collaboration on the go.
A nice additional benefit to Xmind is that you can save colors and themes so that each time you set up a new user flow. In this way, all of the connector lines and shapes have the same colors as the previous project, without you having to change them manually each time you create a new user flow. You can also easily export your user flows from this tool as images so that they can be easily included in any document of your choosing or even embedded on a website.
Lastly, another pleasant attribute that separates Xmind from the rest on this list is the Zen mode feature which provides a nice dark, but high-contrast background, making things easier on the eyes.
Price point: $39.99 for 6 months or $59.99 for 1 year. No pay-as-you-go monthly subscription available
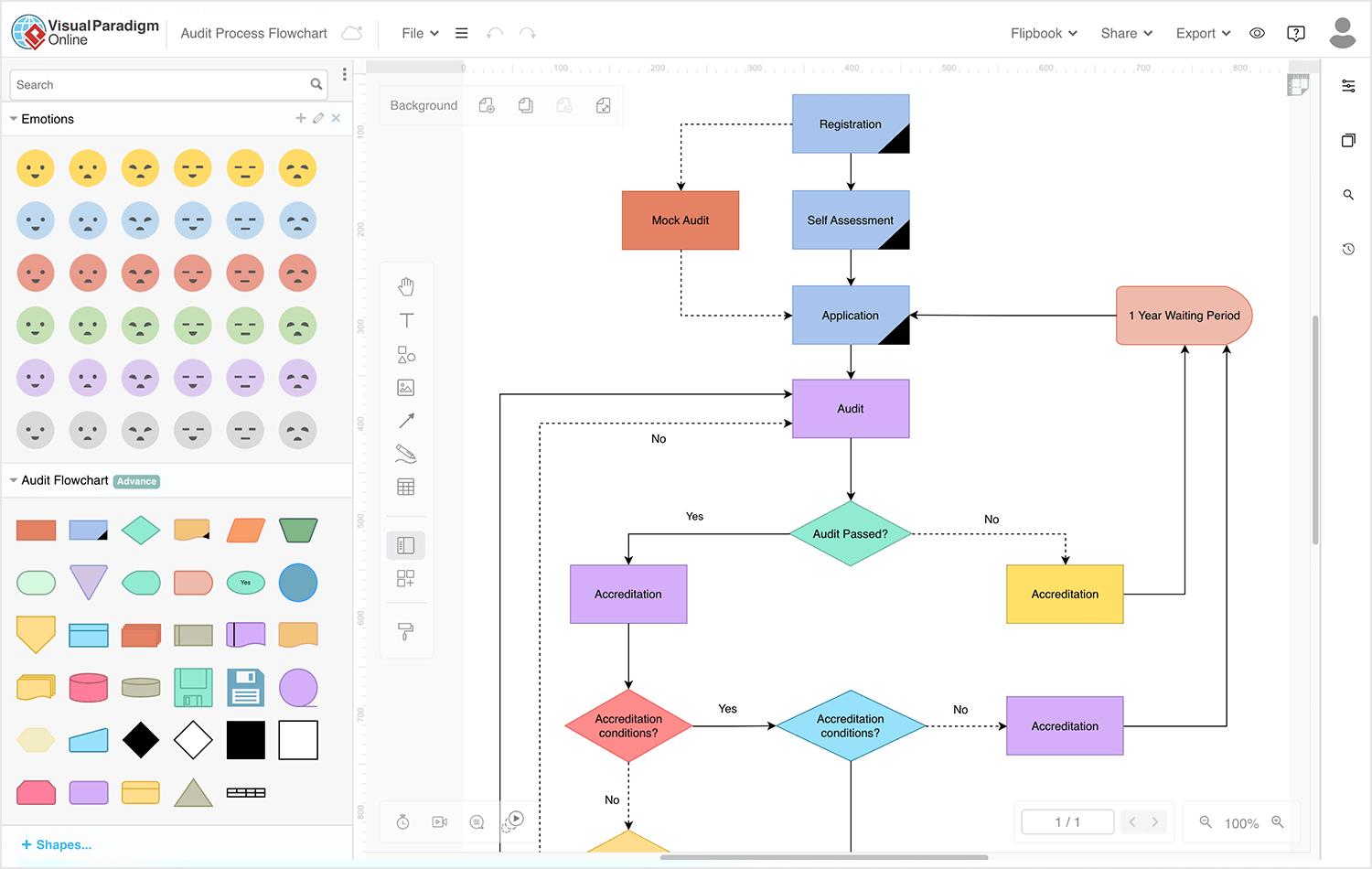
18. Visual Paradigm Online: flows for real-time collaboration
We know it's a mouthful. But Visual Paradigm Online does provide a flexible and quick solution for creating user flow diagrams at the drop of a hat. Their intuitive diagramming tools enable you to put together countless user flows in seconds and store them in the cloud.

Best of all it's free – so long as you keep it for back office work and don't use your user flows commercially. We can't grumble at that!
Price point: $20 per month
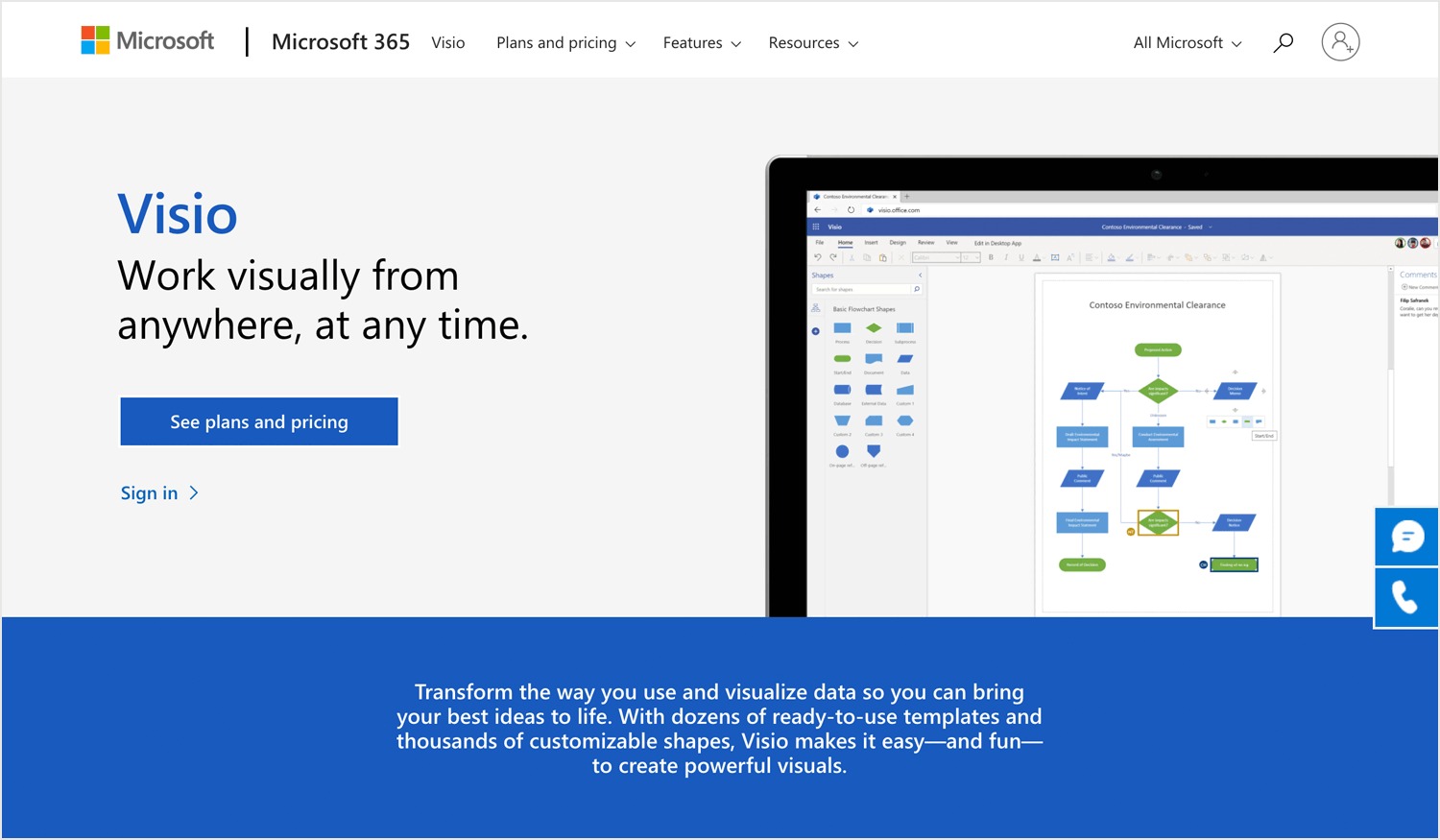
19. Microsoft Visio: industry-ready user flows
Microsoft Visio is perfect for designing user flows. Rectangles, diamonds and circles are perfect for depicting notes decisions and entry points. In addition to that, all the shapes are perfectly customizable.

Another benefit that comes with Microsoft Visio is the ability to collaborate with other users in real time, in addition to a handy co-authoring feature. And yes, just paying for one version is enough to be able to share with other users!
Another nice touch is that their diagrams are completely accessible for users with vision deficiency as their diagrams being high contrast make them accessible to everyone.
Price point: $5 per month
20. User Flows: a Sketch plugin
If you use Sketch to put together quick user flows, or use Sketch with Justinmind, you also have the option to download a cute plugin aptly called "user flows". This plugin can convert your Sketch artboards into diagram-ready wireflows.

However, if you're using the Justinmind-Sketch integration, you can already import the artboards directly into Justinmind and create a user flow that way. But this plugin is helpful for if you want to preview wireflows quickly before importing.
Price point: free – used in combination with Sketch
Designing user flow: the takeaway
User flow is an important part of the user experience in any web or mobile UI. Neglect it and you're on your way to frustrated users bouncing from your site and never returning. Pick a tool that helps you define your user flow from the very beginning of your design process and you can't go wrong.
Justinmind is a great tool for designing user flow. It's interactive and allows you to get on with the rest of the design process without having to switch tools!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Mock Up A User Flow Design Tool
Source: https://www.justinmind.com/blog/user-flow-tools/
Posted by: doanewiteld.blogspot.com

0 Response to "Mock Up A User Flow Design Tool"
Post a Comment