How Put Angular Apps On A Specific Port
How Do I Configure the Web Server Port in the Angular CLI?
![]()

I'm Jeffry Houser, a developer in the content engineering group at Disney Streaming Services. My team builds content portals that allow editors to create magic for our customers in the video services we power.
I previously wrote on an Article about using the Angular CLI to create multiple projects within a single workspace. The way things are configured by default, every project uses the same port, and as such cannot be run at the same time. This prompted some reader feedback from Saša Marinkov:
"Since all the applications use the same port, you can't run them at the same time, but that was fine for our original goals." so what if we want every sub app to work on different port?
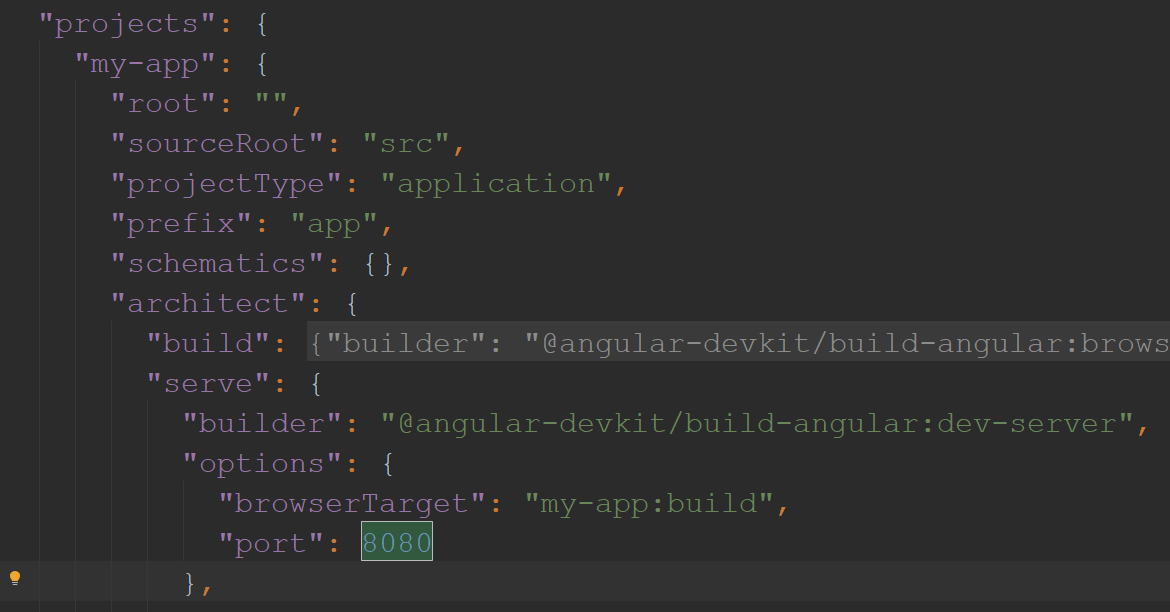
There is a way! In the root directory of your application, find a file named angular.json. This contains the configuration for the Angular CLI development environment. Drill down into "projects.my-app.architect.serve". You'll see something like this:
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "my-app:build"
},
"configurations": {
"production": {
"browserTarget": "my-app:build:production"
}
}
}, This block contains some configuration for the ng serve command. You can specify the port by adding a port attribute in the options block, like this:
"options": {
"browserTarget": "my-app:build",
"port": 8080
}, Now my app is built to run off port 8080. Run the app:
ng serve You'll notice the first line on the console shows the port number:

Load the browser to http://localhost:8080:

Congratulations, you reconfigured the port!
The root of Sasa's original question was to run all projects on different ports, though. You can make a similar change for the ng serve configuration on each project. First find "project.app1.architect.serve":
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "app1:build",
"port": 8081
},
"configurations": {
"production": {
"browserTarget": "app1:build:production"
}
}
}, In the options section, I added port 8081. Then, I find "project.app2.archtect.serve":
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "app2:build",
"port": 8082
},
"configurations": {
"production": {
"browserTarget": "app2:build:production"
}
}
}, For the second application, I set it to use port 8082. Now with multiple console windows, you can run all the applications at once:

I had to run each project in a separate console window. You can open all three projects at once in separate browsers:

If you are making use of the Angular CLIs multi-project feature, and need to run multiple projects side by side simultaneously, this is how you can do it so the two projects do not interfere with each other.
How Put Angular Apps On A Specific Port
Source: https://medium.com/disney-streaming/how-do-i-configure-the-web-server-port-in-the-angular-cli-e0c90f907d8e
Posted by: doanewiteld.blogspot.com

0 Response to "How Put Angular Apps On A Specific Port"
Post a Comment